Så infogar du en knapp i
ett nyhetsbrev

Som ett alternativ till en klickbar länk så kan du i MultiMailer
även infoga en klickbar knapp i ditt nyhetsbrev. En knapp syns
bättre än en länk och kan även bli snyggare designmässigt, om
den används på rätt sätt.
Du kan ange teckensnitt, teckenstorlek, textfärg och
bakgrundsfärg för en knapp. Knappens bredd och höjd anpassar sig
automatiskt efter textens storlek, så att det alltid ser bra ut
oavsett textstorlek. En knapp fungerar bra i både en dator och i
en telefon/surfplatta.
I tipset nedan visar vi hur du infogar en knapp i ett nyhetsbrev
/ e-postdokument.
|
Så infogar du en knapp
i ett nyhetsbrev: |
1. Starta MultiMailer och öppna fliken Nyhetsbrev.
2.
Placera markören där i nyhetsbrevet / e-postdokumentet som du
vill infoga knappen.
3. Välj menyalternativet Infoga - Knapp.
4.
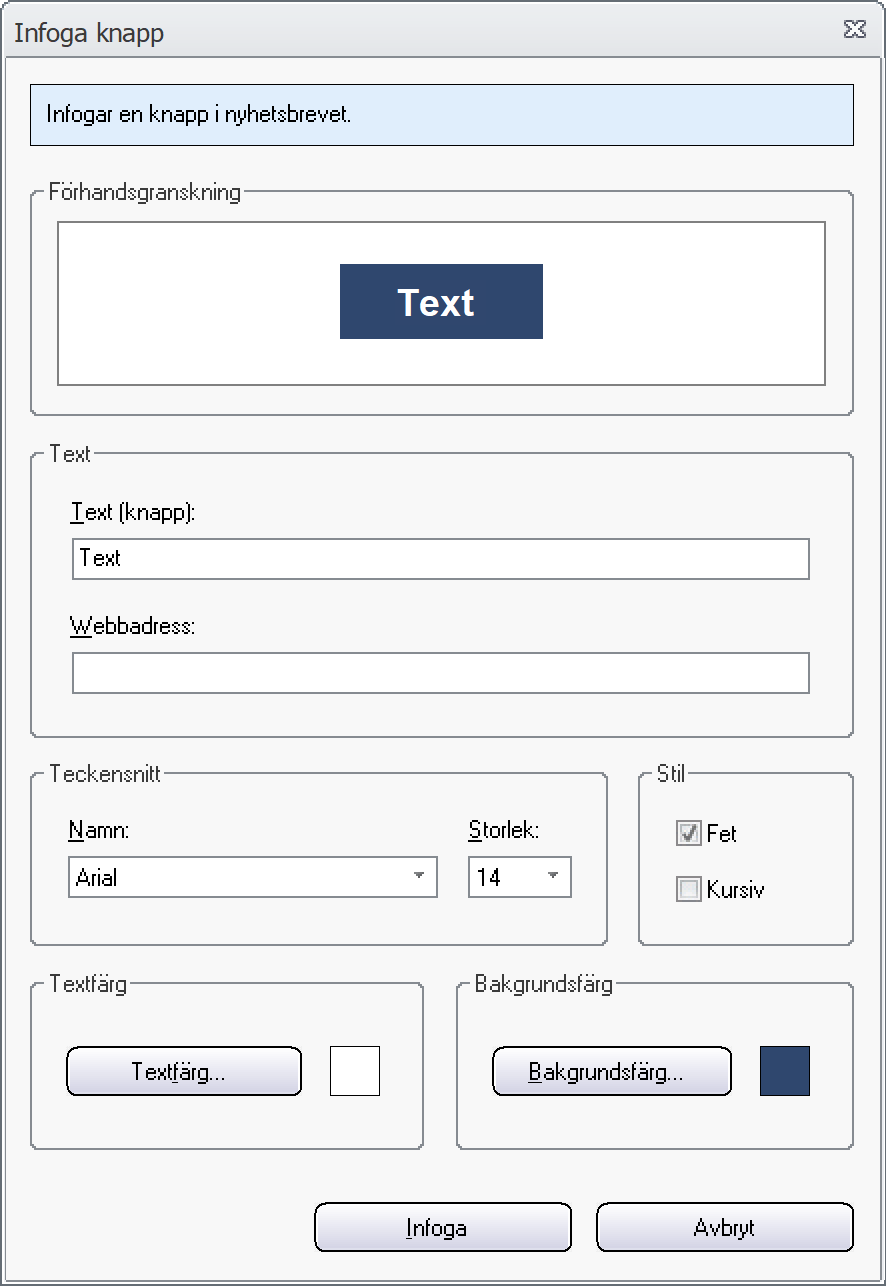
Följande dialogruta ska visas nu:

5. Skriv in en text för knappen vid Text (knapp).
T.ex "Läs mer".
6. Ange en webbadress vid Webbadress (exempel:
https://www.multimailer.se).
7. Välj ett teckensnitt och teckenstorlek vid
Teckensnitt.
8. Välj en textfärg vid Textfärg.
9. Välj en bakgrundsfärg vid Bakgrundsfärg.
10. Granska knappens utseende vid Förhandsgranskning.
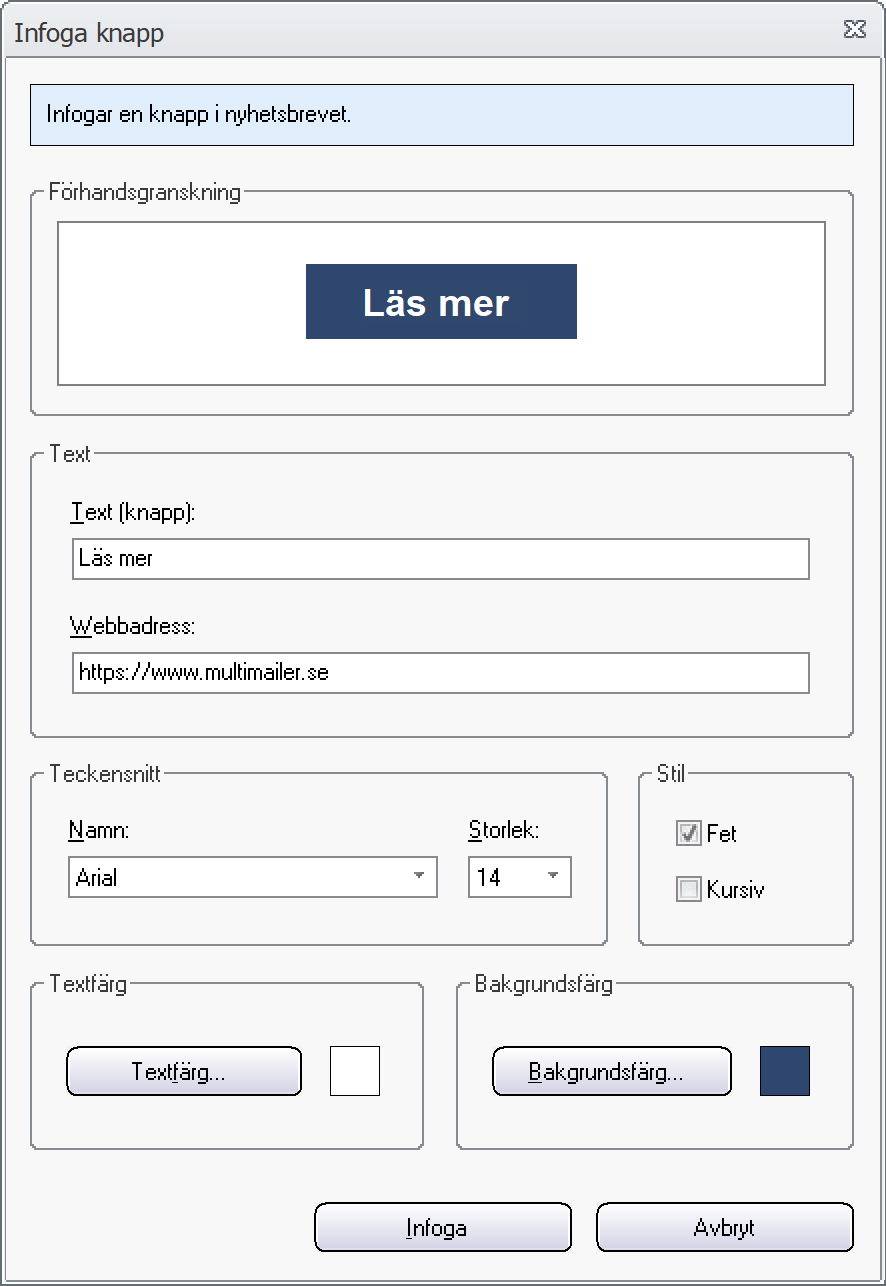
Justera vid behov (enligt punkterna 7-9 ovan). Bilden nedan visar ett exempel
på hur det kan se ut:

11. Klicka på knappen Infoga för att infoga
knappen i nyhetsbrevet / e-postdokumentet.
12. Nedan visas hur en infogad knapp kan se ut i
dokumentet:

När
användaren klickar på knappen så kommer den webbadress som du
skrev in vid punkt 6 att användas och webbsidan vid denna adress
öppnas (på samma sätt som när man klickar på en textlänk).
MultiMailer kommer ihåg alla inställningar (t.ex färger och
teckensnitt) till nästa gång du ska infoga en knapp. På så sätt
blir det lätt för dig att ha ett enhetligt utseende på
knapparna.
 Så
infogar du en knapp med ett telefonnummer i ett nyhetsbrev Så
infogar du en knapp med ett telefonnummer i ett nyhetsbrev
|
< Indexsida med fler tips
|
 |
MultiMailer-tips |
|
Gäller för:
 |
Standard |
 |
Professional |
 |
Enterprise |
 |
Cloud |
|
|