Hur du skapar ett personligt nyhetsbrev med hjälp
av datafält

För att dina nyhetsbrev ska bli mer intressanta och läsvärda för
dina kontakter kan du göra breven personliga, så att innehållet
blir anpassat efter varje mottagare. I detta tips visar vi hur
du gör i MultiMailer för att med hjälp av datafält skapa ett sk
personligt nyhetsbrev:
1. Starta MultiMailer (och stäng startrutan om den
visas).
2. Välj menyalternativet Hjälp - Öppna exempel.
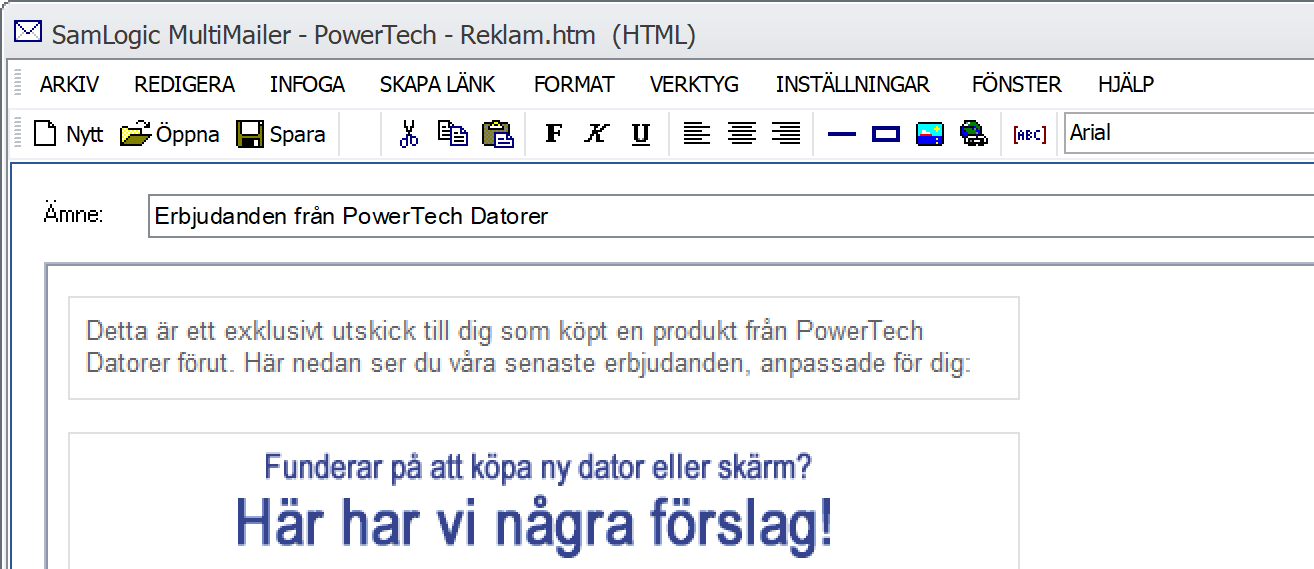
3. Öppna exempelfilen PowerTech - Reklam.htm.

4. Placera markören efter ordet "dig" i textens
första mening och skriv in ", ,".
5. Placera markören framför det andra kommatecknet. Dvs:
",
|,"
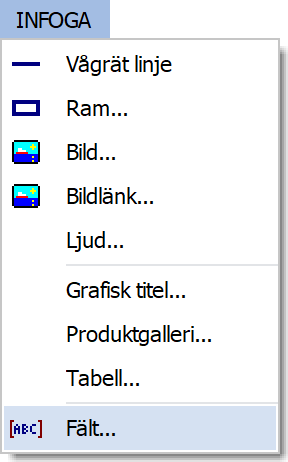
6. Välj menyalternativet Infoga - Fält.

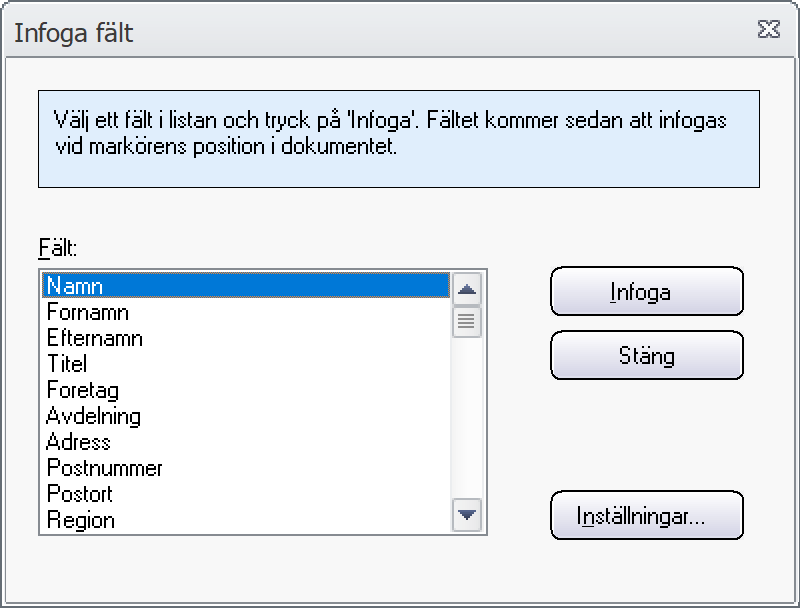
7. Markera fältet "Namn" i listan Fält i
dialogrutan och klicka på knappen Infoga.

9. Fältet Namn ska nu infogas mellan de två
kommatecknen. Dvs så här: ",
[$Namn],"
8. Markera nu ordet "produkt" i samma mening.
9. Välj menyalternativet Infoga - Fält igen.
10. Markera fältet "Kategori" i listan Fält
i dialogrutan. Detta fält finns lite längre ned i listan Fält
så du får skrolla ned lite tills du ser det.
11. Klicka på knappen Infoga för att infoga
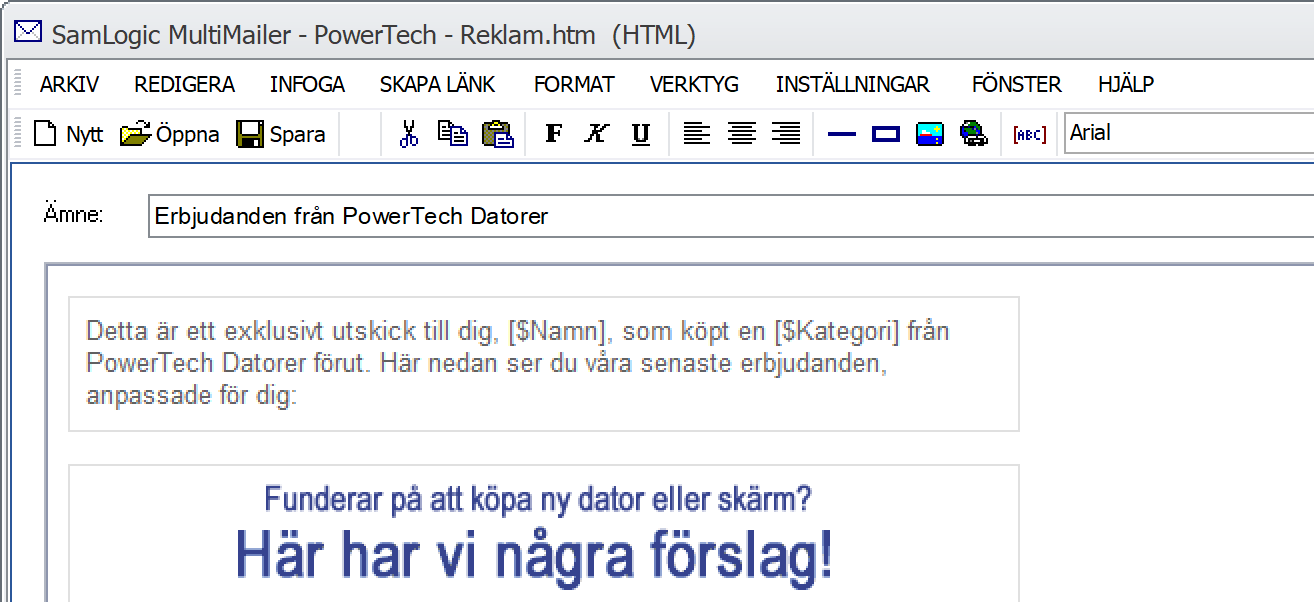
fältet. Bilden nedan visar hur det ska se ut:

12. Den första meningen ska alltså innehålla följande
text:
"Detta är ett exklusivt utskick till
dig, [$Namn], som köpt en
[$Kategori] från PowerTech Datorer
förut."
Texten i grönt är de två datafälten
[$Namn]
och
[$Kategori].
Vi har satt texten i grönt i exemplet ovan så att du lättare ser
vad som är datafält och vad som är vanlig text. I nyhetsbrevet
blir textfärgen samma som övrig text (se bild ovan).
De två datafälten
[$Namn]
och
[$Kategori]
kommer att bytas ut mot text medan utskicket pågår. Rätt namn
och kategori hämtas från MultiMailers mailinglista. Varje
e-postmottagare kommer att få ett mejl vars fältdata är hämtad
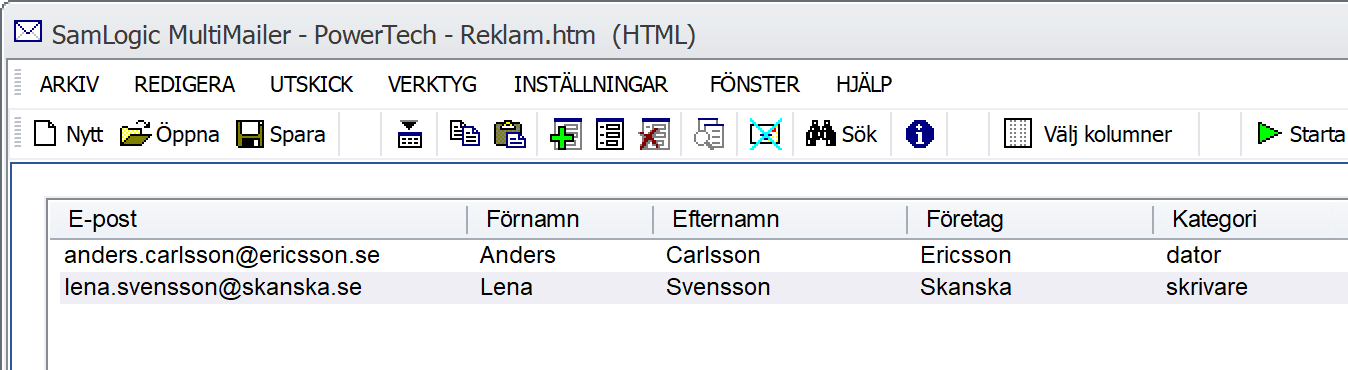
från motsvarande post i mailinglistan. Om mailinglistan
exempelvis innehåller följande två poster:

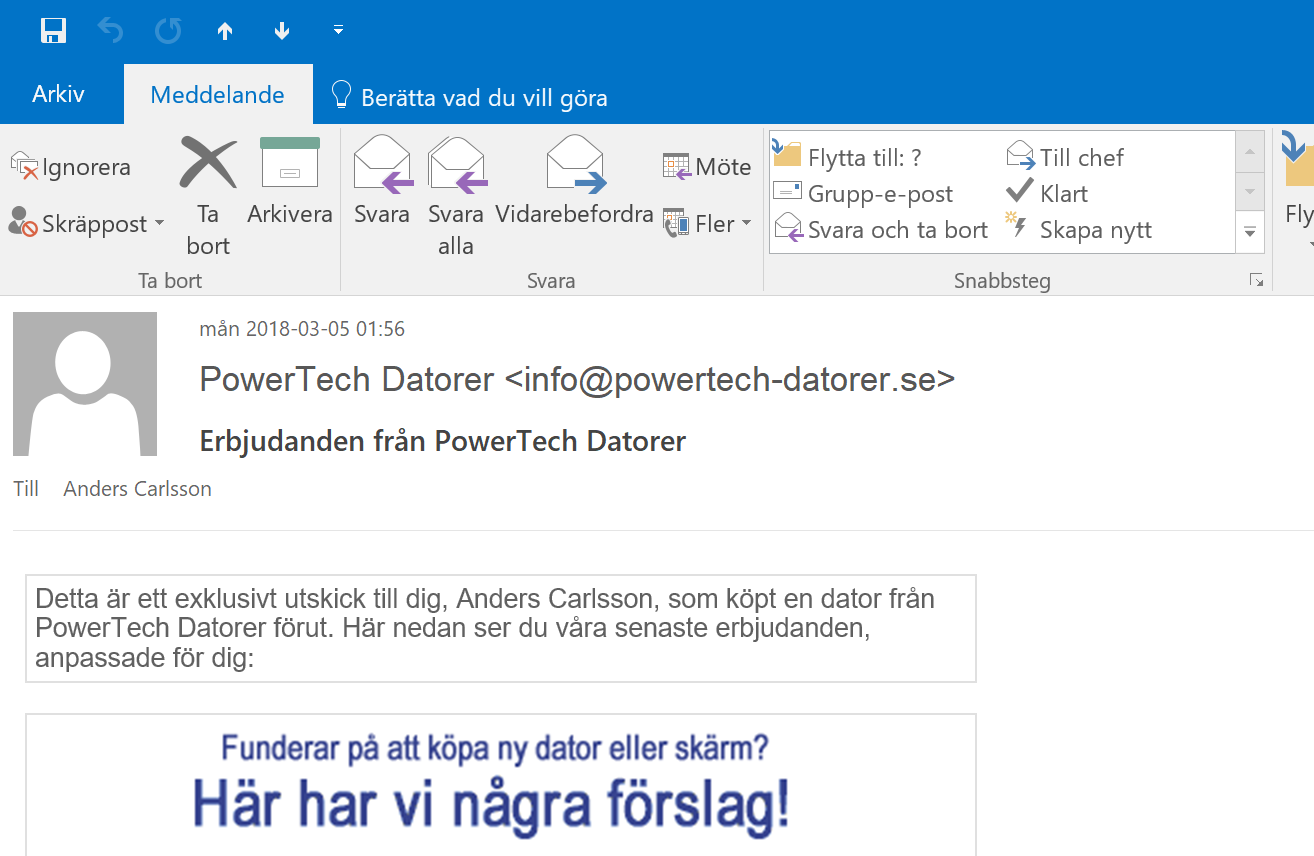
så kommer det att se ut så här hos de två mottagarna (Anders
Carlsson och Lena Svensson):
Anders Carlsson:

|
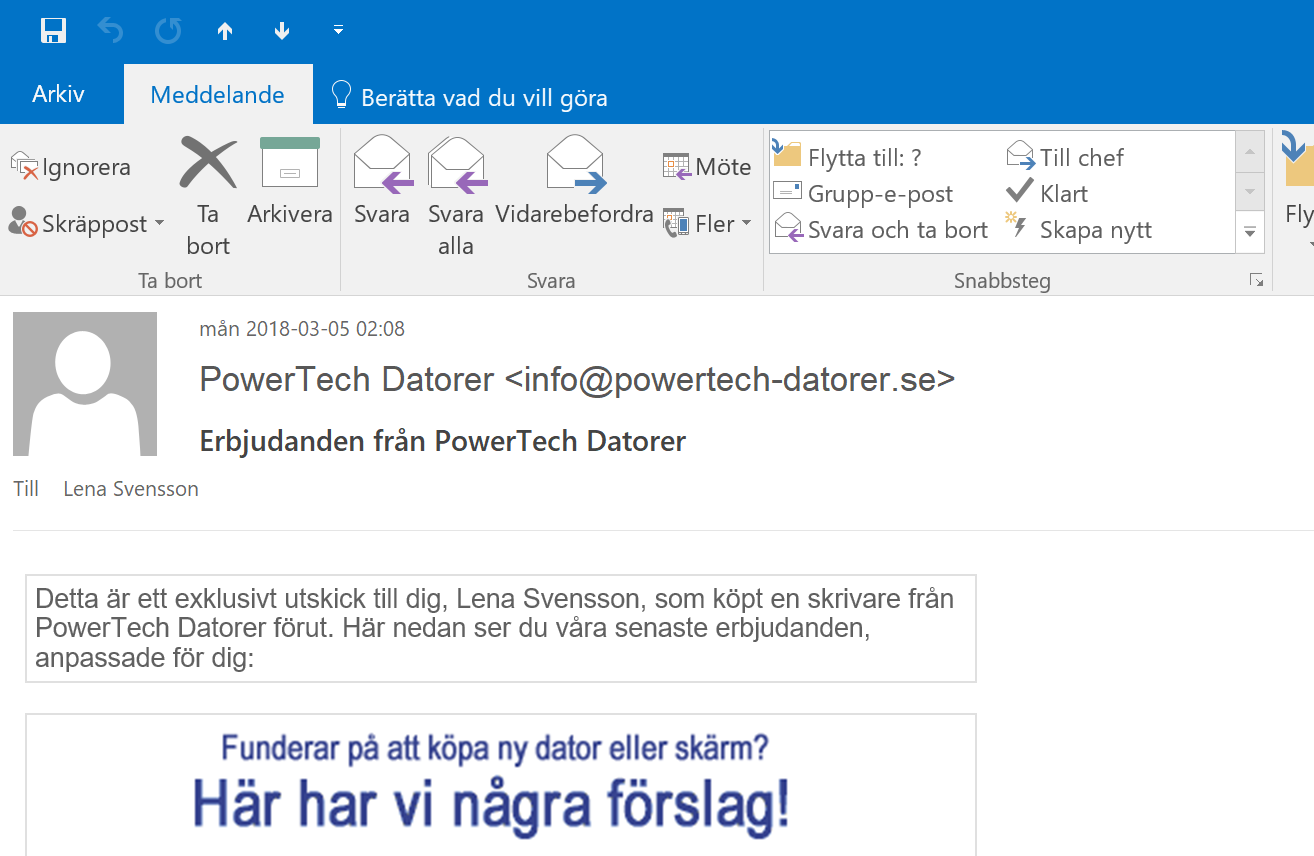
Lena Svensson:

|
Som du ser så har varje mottagare fått en unik text i den första
meningen som är
personligt anpassad.
|
< Indexsida med fler tips
|
 |
MultiMailer-tips |
|
Gäller för:
 |
Standard |
 |
Professional |
 |
Enterprise |
 |
Cloud |
|
|