Hur du infogar en bild i ett nyhetsbrev

Tipset nedan beskriver hur du infogar en bild i ditt nyhetsbrev
/ HTML-dokument.
1. Starta MultiMailer.
2.
Skapa ett nytt nyhetsbrev eller öppna ett befintligt sådant.
3.
Placera markören där du vill ha bilden.
4. Välj menyalternativet Infoga - Bild.

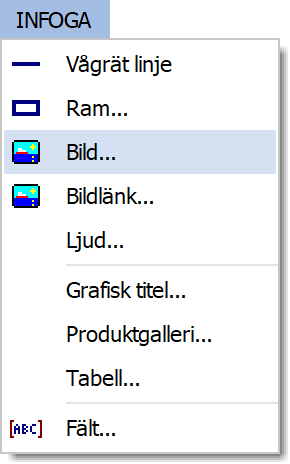
5. Nu visas dialogrutan Infoga bild.
6. Klicka på knappen Välj bild i denna dialogruta
och bläddra efter och välj en bild.
7. Efter att du har valt en bild ska det se ut ungefär
som nedan i dialogrutan (dock med din valda bild):

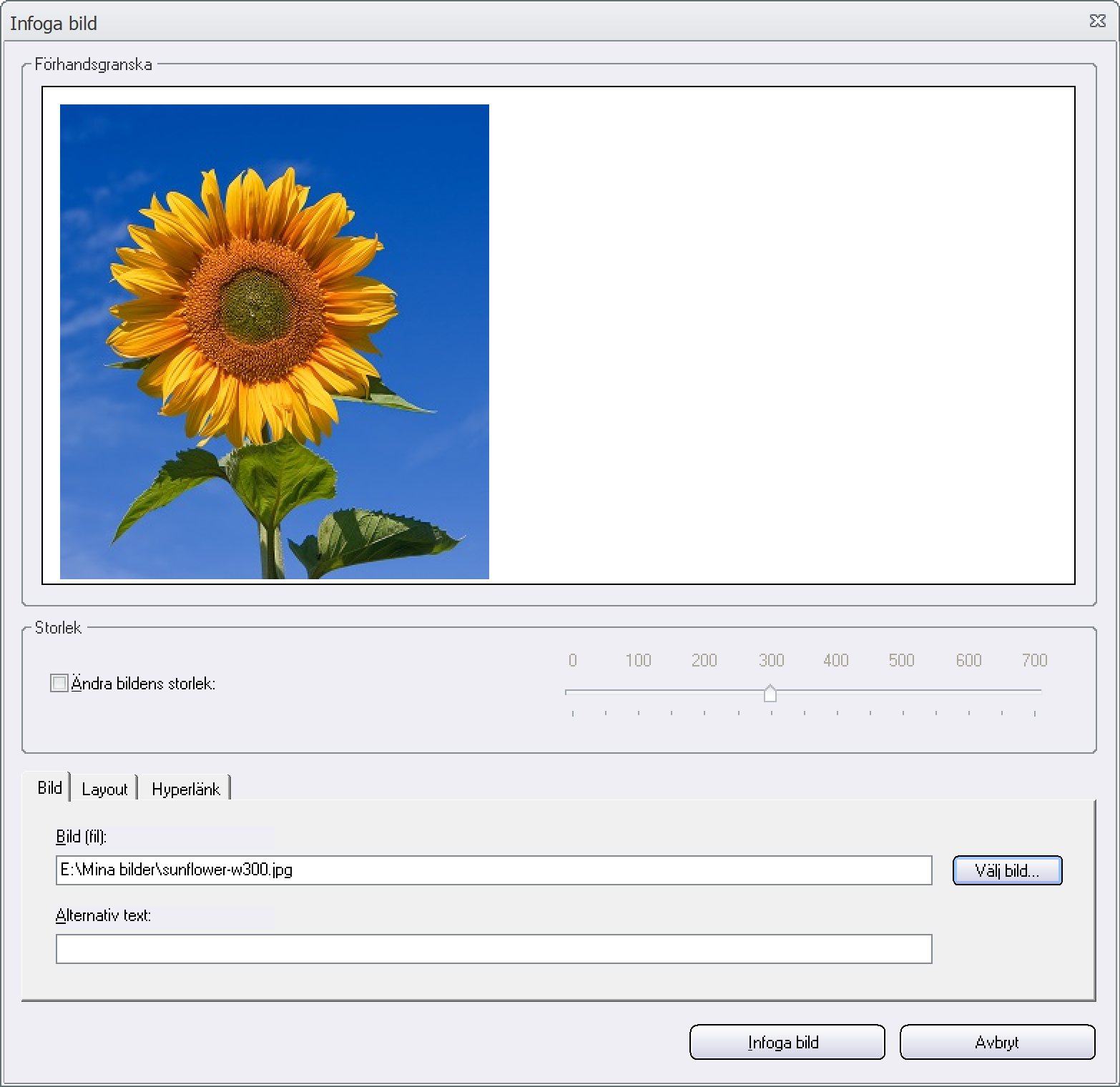
8. Om du vill minska bildens storlek kan du markera
alternativet Ändra bildens storlek i dialogrutan och dra
i reglaget (till höger om alternativet) tills bilden har önskad
storlek.

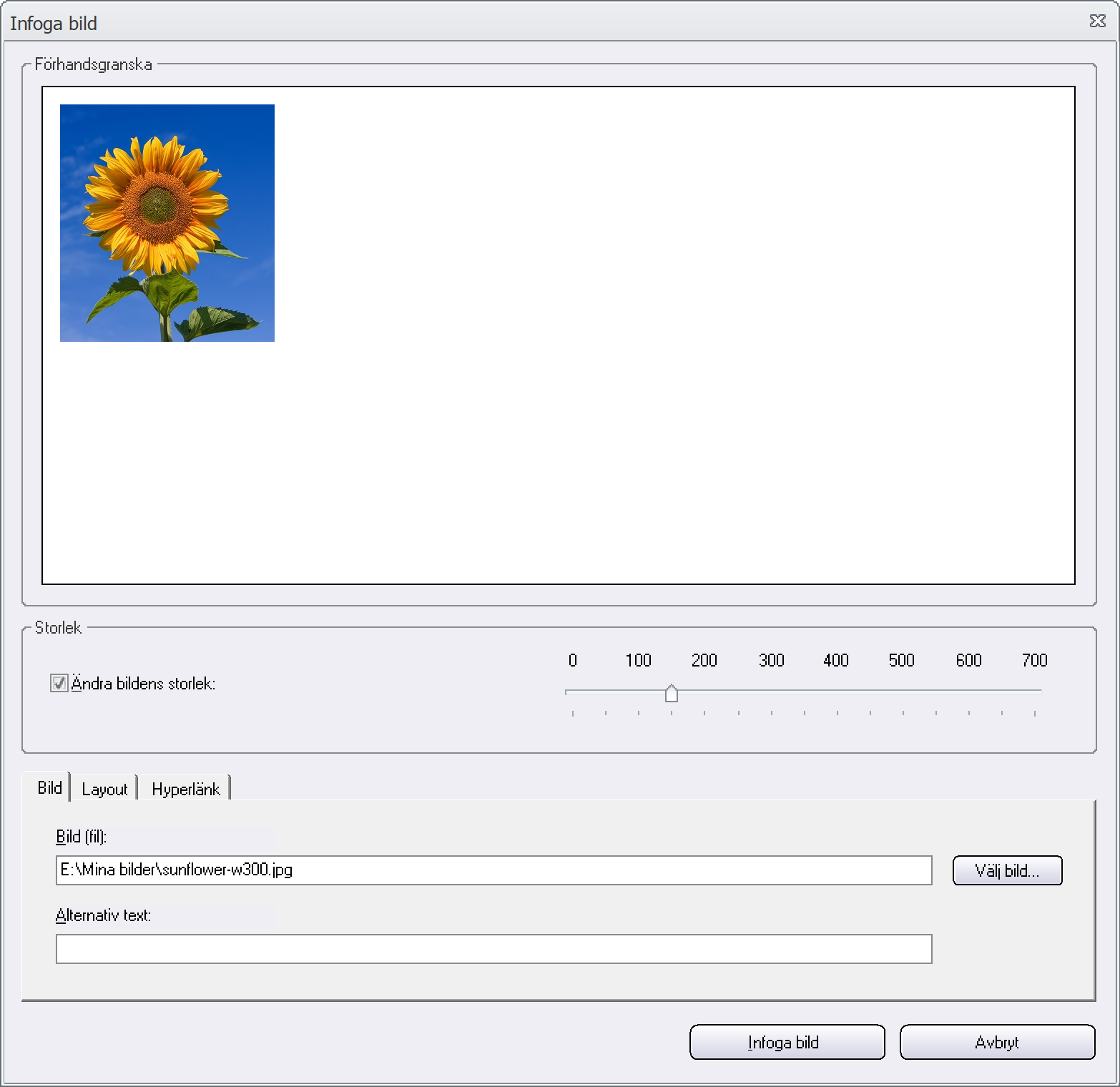
9. Klicka på knappen Infoga bild.
Nu infogas bilden vid markörens position i nyhetsbrevet /
HTML-dokumentet. Så här kan det se ut:

Det är möjligt att få texten att flöda runt bilden så att det
inte blir en vit yta till höger om bilden. Hur du gör det
beskriver vi i
detta
tips.
|
< Indexsida med fler tips
|
 |
MultiMailer-tips |
|
Gäller för:
 |
Standard |
 |
Professional |
 |
Enterprise |
 |
Cloud |
|
|