Hur du infogar en klickbar bild i ett nyhetsbrev

Nästan alla nyhetsbrev som skickas ut brukar ha textlänkar. Dvs
(vanligtvis understruken) text som är klickbar och när man klickar på
den så öppnas en webbsida på internet upp. Det är också möjligt att göra
en bild klickbar, så när en användare klickar på bilden så öppnas en
webbsida upp. Det här är användbart om du t.ex vill koppla en
produktbild mot en produktsida eller en företagslogotype mot en
webbsajt. Nedanstående tips visar hur du skapar en klickbar bild.
1. Starta MultiMailer.
2.
Skapa ett nytt nyhetsbrev eller öppna ett befintligt sådant.
3.
Placera markören där du vill ha bilden.
4. Välj menyalternativet Infoga - Bild.

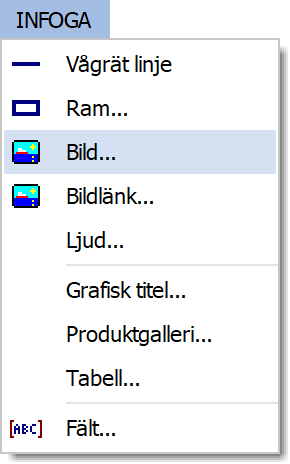
5. Nu visas dialogrutan Infoga bild.
6. Klicka på knappen Välj bild i denna dialogruta
och bläddra efter och välj en bild.
7. Efter att du har valt en bild ska det se ut ungefär
som nedan i dialogrutan (dock med din valda bild):

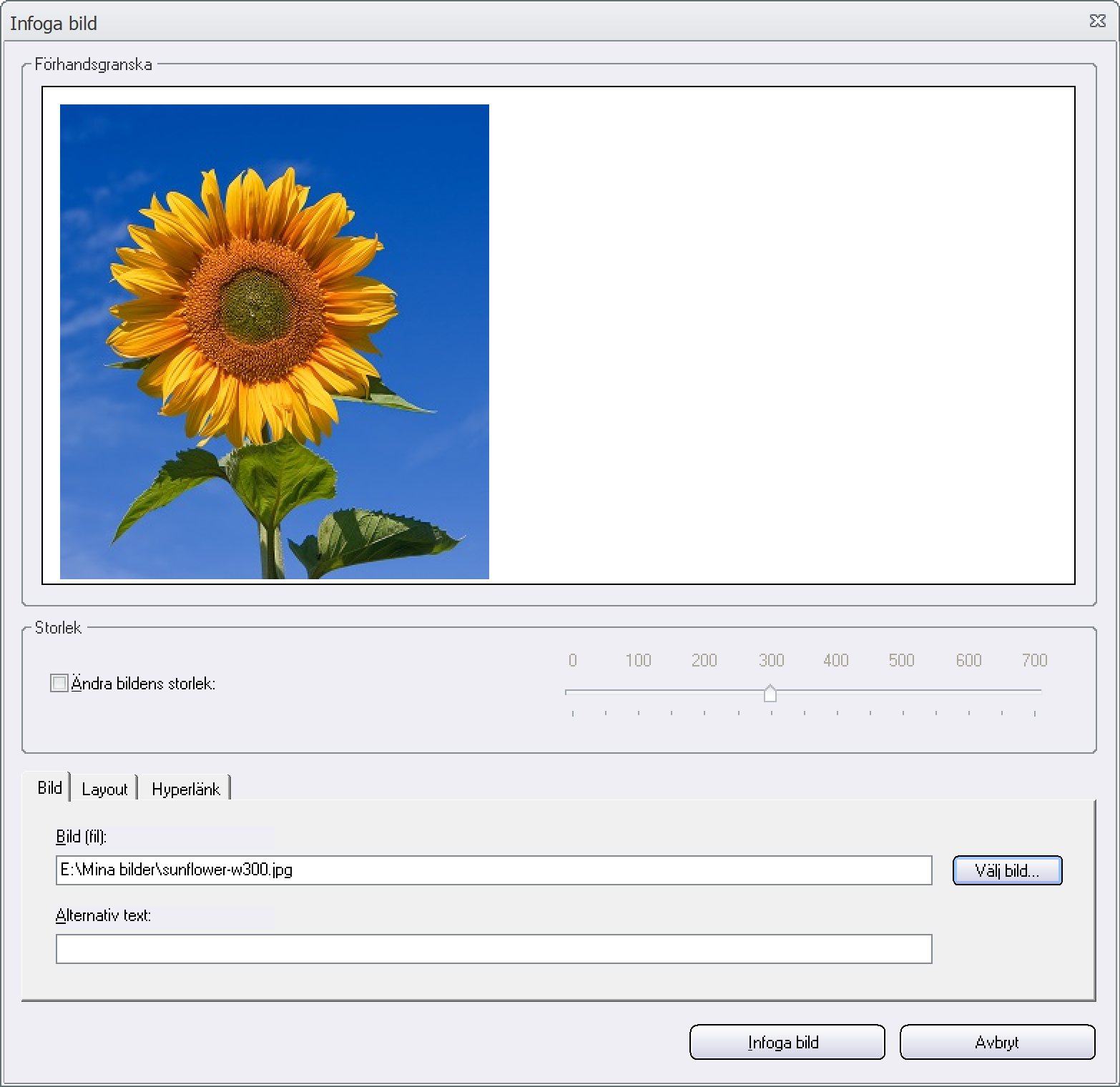
8. Om du vill minska bildens storlek kan du markera
alternativet Ändra bildens storlek i dialogrutan och dra
i reglaget (till höger om alternativet) tills bilden har önskad
storlek.

9. Om du vill kan du skriva in en alternativ text vid
Alternativ text. Denna text visas om bilden inte visas.
Texten används även som tipstext i vissa e-postklienter.
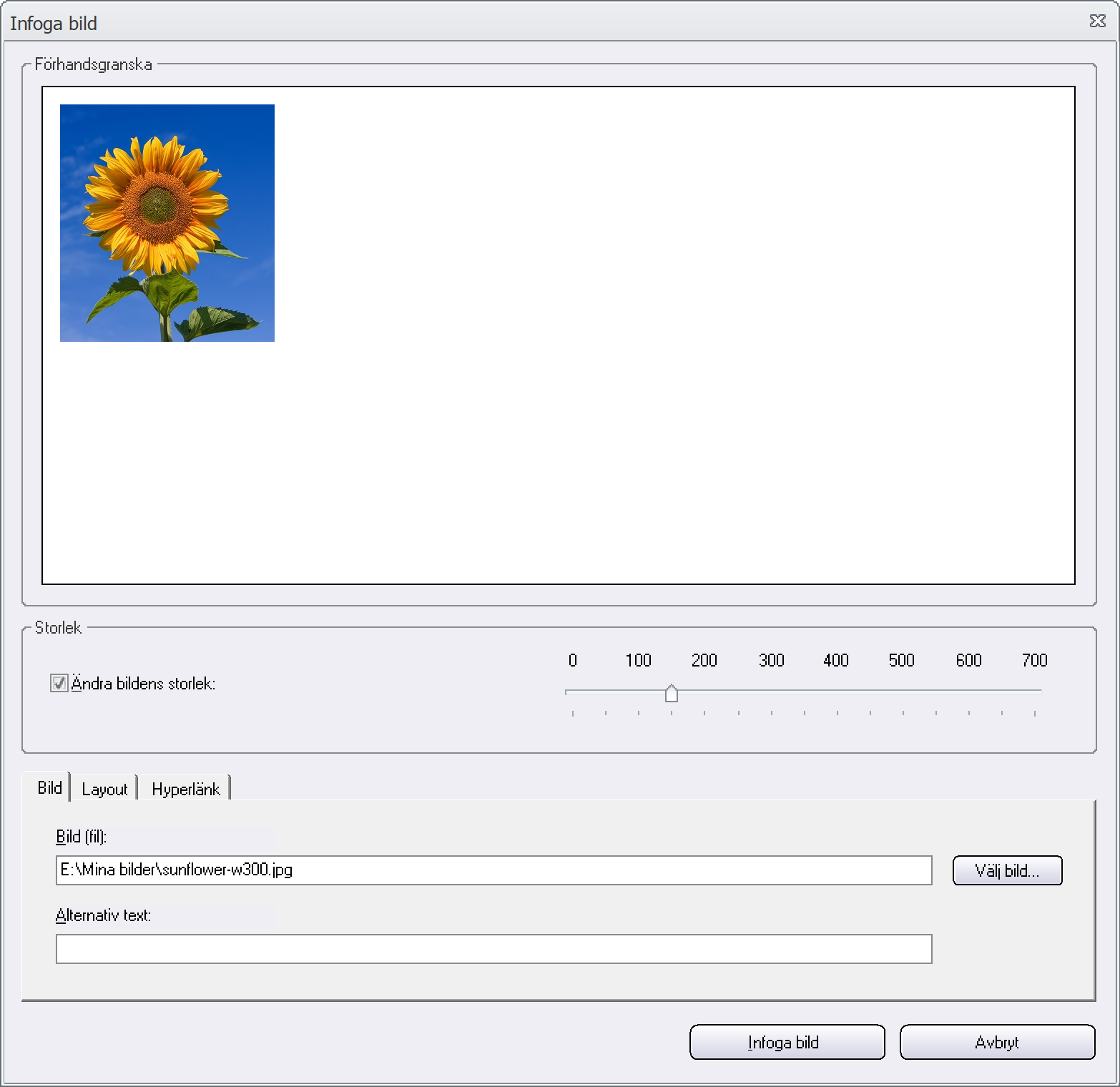
10. Klicka på fliken Hyperlänk.
11. Skriv in en webbadress vid Internetadress.

Webbadressen som du skriver in är den webbsida som kommer att
öppnas om någon klickar på bilden. Observera att webbadressen
måste vara komplett och inledas med https:// eller
https://.
12. Klicka på knappen Infoga bild i dialogrutan.
Nu infogas bilden vid markörens position i nyhetsbrevet /
HTML-dokumentet. Så här kan det se ut:

Om mottagaren av mejlet klickar på bilden, då kommer den
webbsida som skrevs in vid punkt 10 att öppnas. Just i detta
exempel blir det alltså webbsidan https://www.sunflowers.com.
|
< Indexsida med fler tips
|
 |
MultiMailer-tips |
|
Gäller för:
 |
Standard |
 |
Professional |
 |
Enterprise |
 |
Cloud |
|
|